Board Action
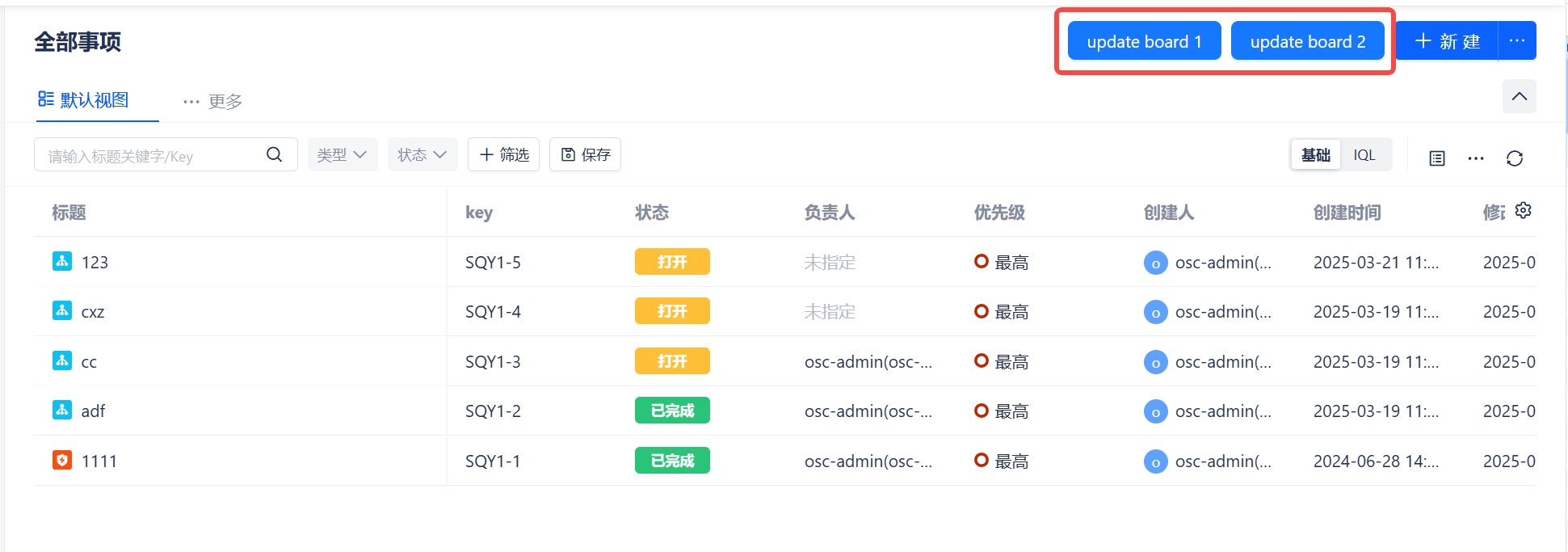
proxima:boardAction 模块可以在面板的右上角的操作栏中增加扩展的功能。

Manifest示例
modules:
proxima:boardAction:
- key: board-action
title: Board Action
loadType: Micro
resource: main
route: /board-action
resources:
- key: main
path: ./dist
属性
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| key | String | Yes | 模块的key,其他模块可以引用它。在Manifest文件中必须是唯一的。 规则: ^[a-zA-Z0-9_-]+$ |
| resource | String | Yes | 应用页面想要显示的静态资源条目的引用。 查看 resources 了解更多细节 |
| title | String | Yes | 应用页面的标题,显示在Team Header的顶部导航中。 |
| loadType | Micro | Yes | 应用的渲染方法 |
| route | String | false | app路由,默认的/ |
Custom UI的样例
可以通过proximaSdk中的updateBoard方法,更新当前面板的数据(不会保存到数据库,只作用于当前面板的显示)
import { proximaSdk } from '@giteeteam/proxima-sdk-js';
const BoardAction = props => {
const { context } = props;
const board = useRef(context.board);
const updateBoard = name => {
board.current.name = name;
board.current.extend.iql = `baseLine = ${name}`;
console.info('updateBoard', board.current);
proximaSdk.execute('updateBoard', board.current);
};
return (
<div className={cx('context')}>
<Space>
<Button type="primary" onClick={() => updateBoard('board1')}>
update board 1
</Button>
<Button type="primary" onClick={() => updateBoard('board2')}>
update board 2
</Button>
</Space>
</div>
);
};