Workflow Condition
proxima:workflowCondition 模块可以创建一个工作流流转规则。

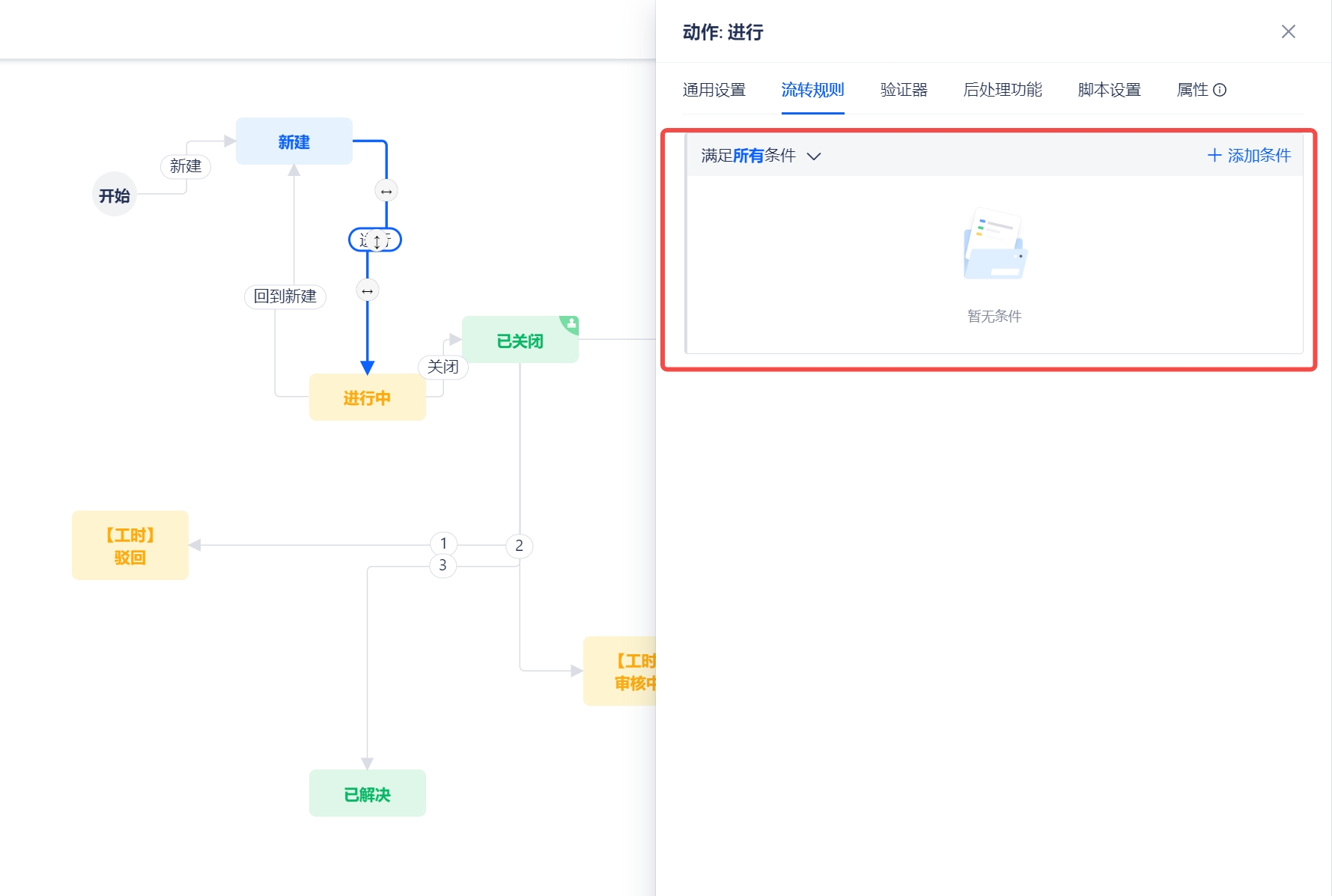
工作流流转规则可以判断用户能否执行流转,如果规则返回false,则用户不能点击流转。

在工作流流转规则上配置team表达式
可以通过配置team表达式,来返回流转规则的结果。
例如,可以在插件的manifest中配置如下,其中,expression是表达式,errorMessage是提示信息。
modules:
proxima:workflowCondition:
- key: my-workflow-condition
title: 事项负责人必填
description: 负责人不为空才能流转规则
expression: item.values.assignee?.length > 0
errorMessage: 负责人不能为空

提示
表达式可以使用以下属性:
- item - [Item]
- currentUser - [User]
- workspace - [Workspace]
interface Item {
name: string; // item name
key: string; // item key
objectId: string; // item id
values: Record<string,any>; // item custom field value
itemType: { // item type
objectId: string;
},
status: { // item status
objectId: string
};
}
interface User {
objectId: string;
createdAt: string; // creation time
updatedAt: string; // update time
username: string; // user name
email: string;
enabled: boolean; // Whether to enable
deleted: boolean; // delete or not
nickname: string;
language: string; // language (e.g. 'zh-CN')
}
interface Workspace {
createdAt: string; // creation time
updatedAt: string; // update time
name: string; // workspace name
key: string; // workspace key
}
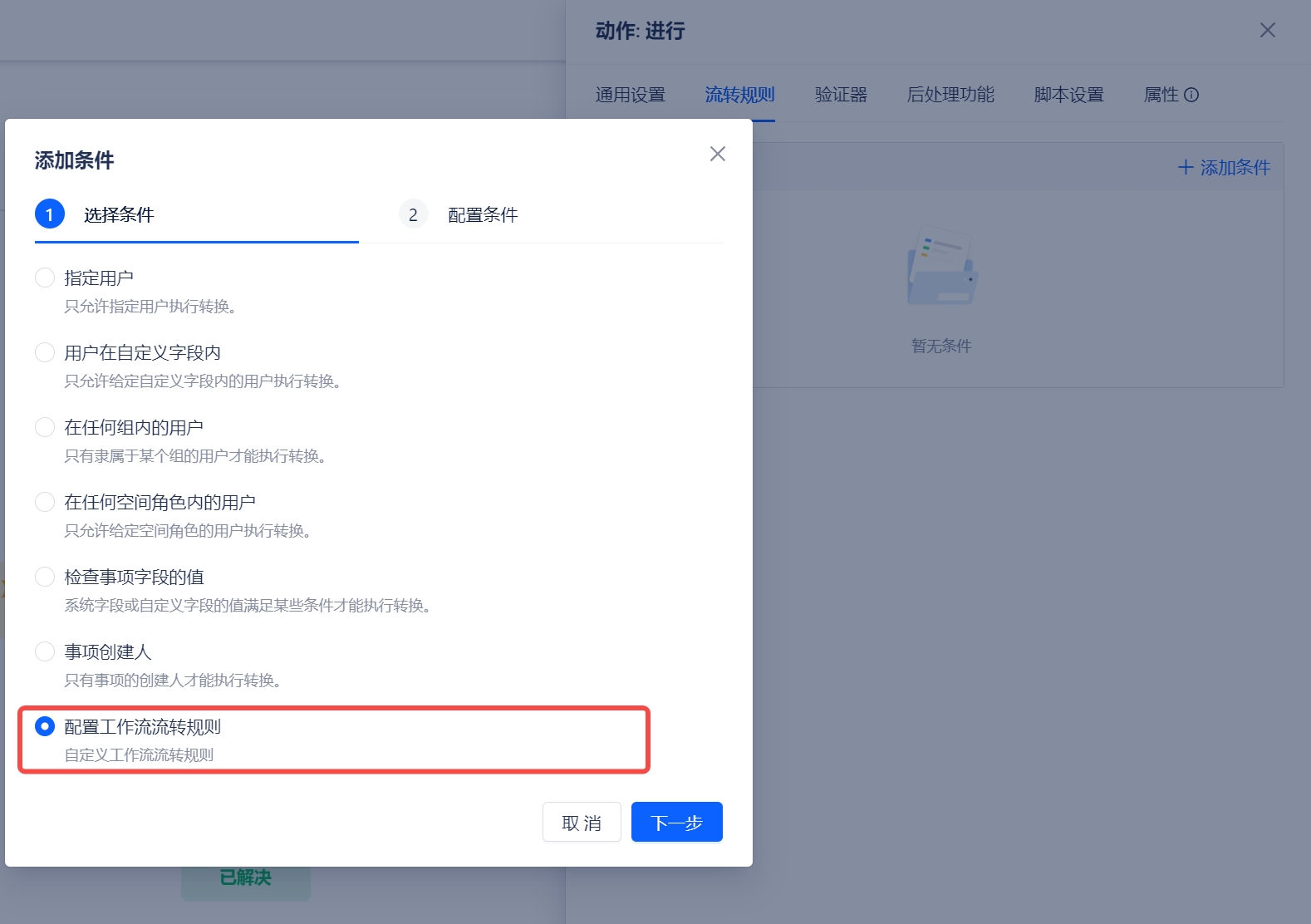
通过自定义UI界面配置流转规则
可以在流转规则中,通过自定义UI界面来配置规则。需要配置以下三个页面:
- create: 在工作流的流转规则创建时候的页面
- edit: 在工作流的流转规则编辑时候的页面
- view: 在工作流的流转规则显示的时候页面
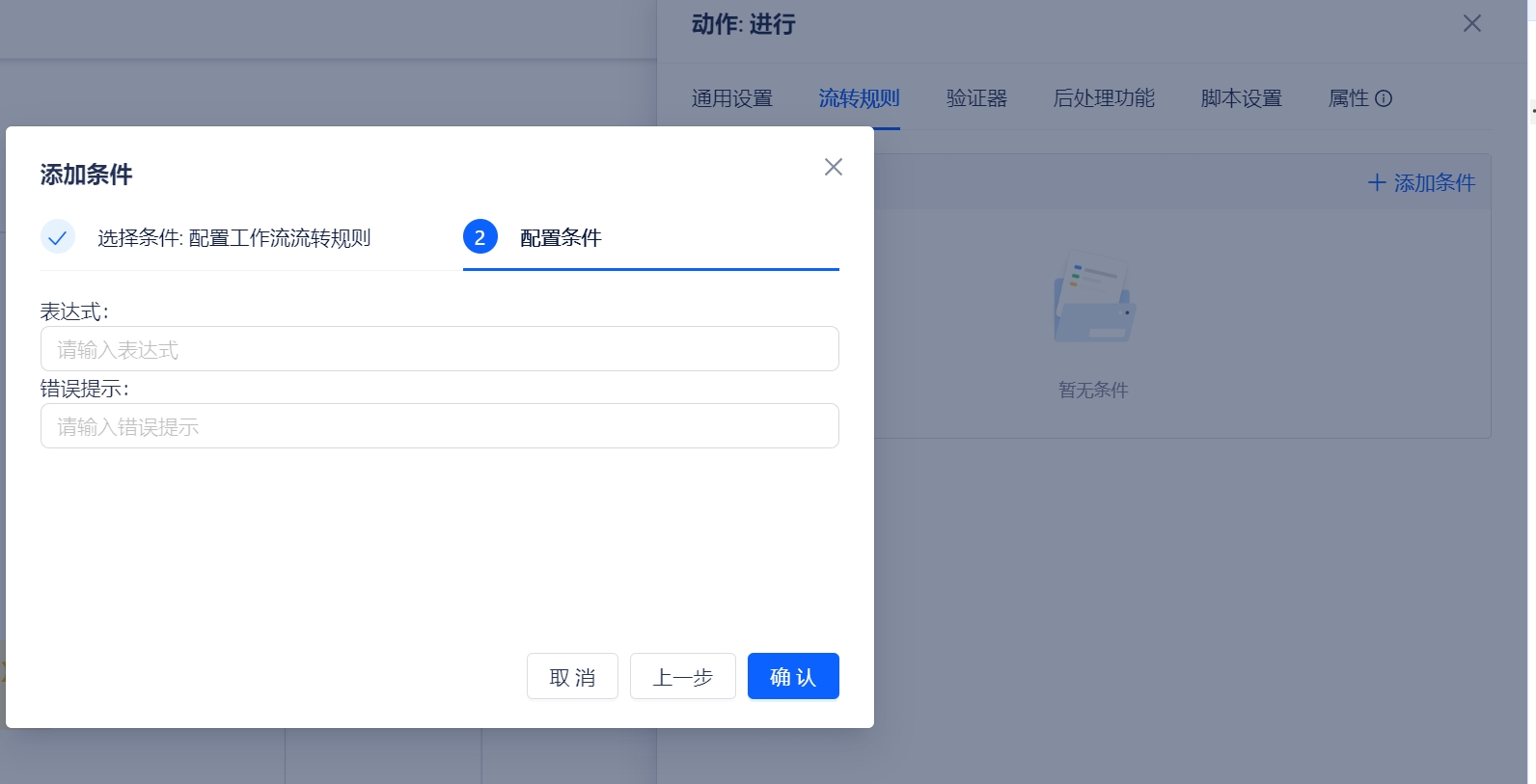
在create和edit页面,需要通过handleWorkflowConfigChangeapi来保存配置信息。
manifest例子
modules:
proxima:workflowCondition:
- key: my-workflow-condition
title: 配置工作流流转规则
description: 自定义工作流流转规则
create:
route: /workflow-condition-create
edit:
route: /workflow-condition-edit
view:
route: /workflow-condition-view
resource: main
loadType: Micro
resources:
- key: main
path: /dist
重写expression和errorMessage
通过handleWorkflowConfigChange方法可以覆盖manifest中配置的expression和errorMessage
import { Input } from 'antd';
const WorkflowConditionCreatePage = (props) => {
const { context } = props;
const handleWorkflowConfigChange = context?.modal?.handleWorkflowConfigChange;
const onChange = (key, value) => {
handleWorkflowConfigChange({ [key]: value });
};
return (
<div>
<div>表达式:</div>
<Input placeholder="请输入表达式" onChange={e => onChange('expression', e.target.value)} />
<div>错误提示:</div>
<Input placeholder="请输入错误提示" onChange={e => onChange('errorMessage', e.target.value)} />
</div>
);
};
export default WorkflowConditionCreatePage;