Workflow Validator
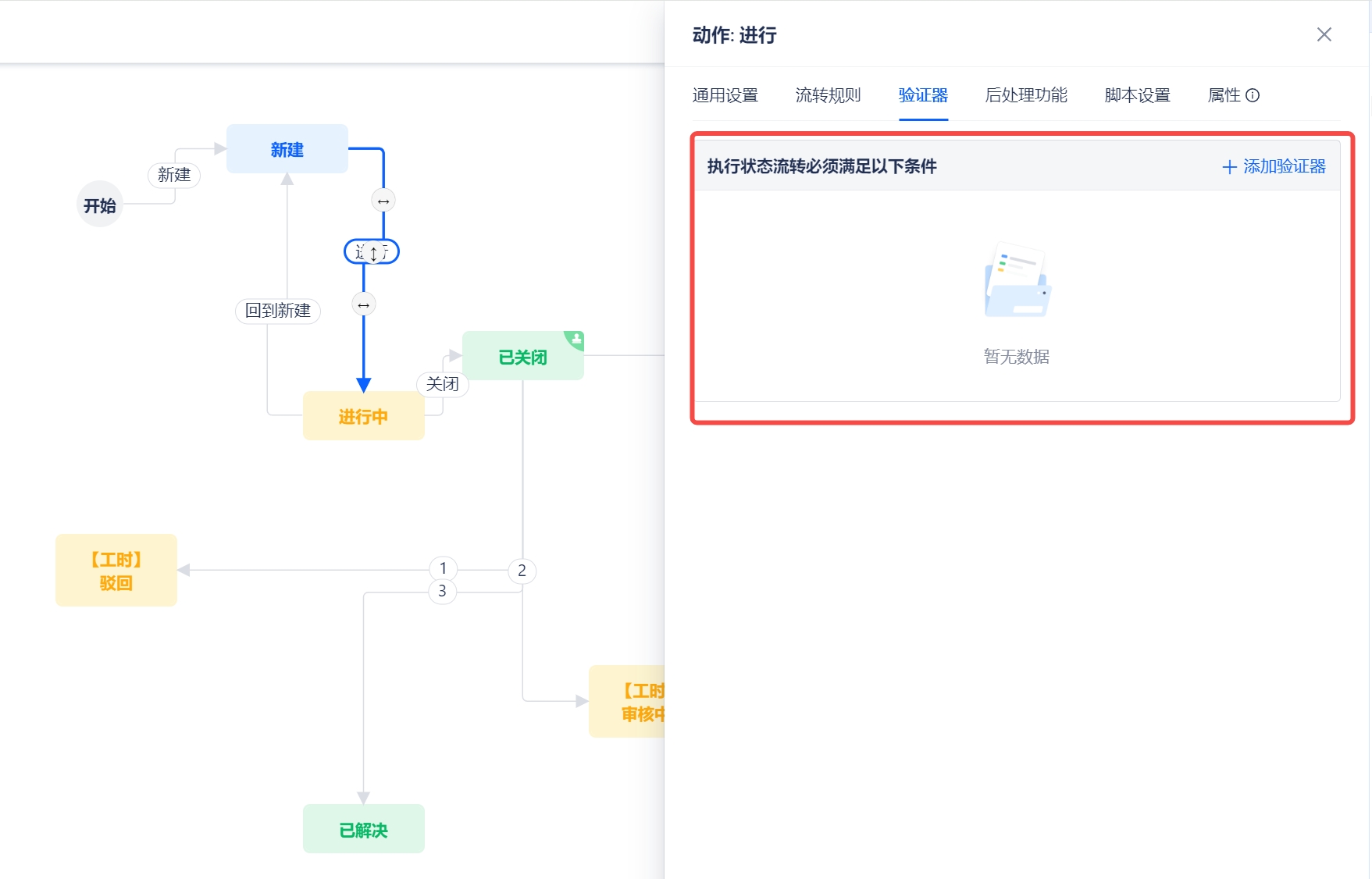
proxima:workflowValidator 模块可以创建一个工作流验证器。

工作流验证器会在流转的时候判断能否流转,如果流转失败会抛出错误。

在工作流验证器上配置team表达式
可以通过配置team表达式,来返回验证器的结果。
例如,可以在插件的manifest中配置如下,其中,expression是表达式,errorMessage是提示信息。
modules:
proxima:workflowValidator:
- key: my-workflow-validator
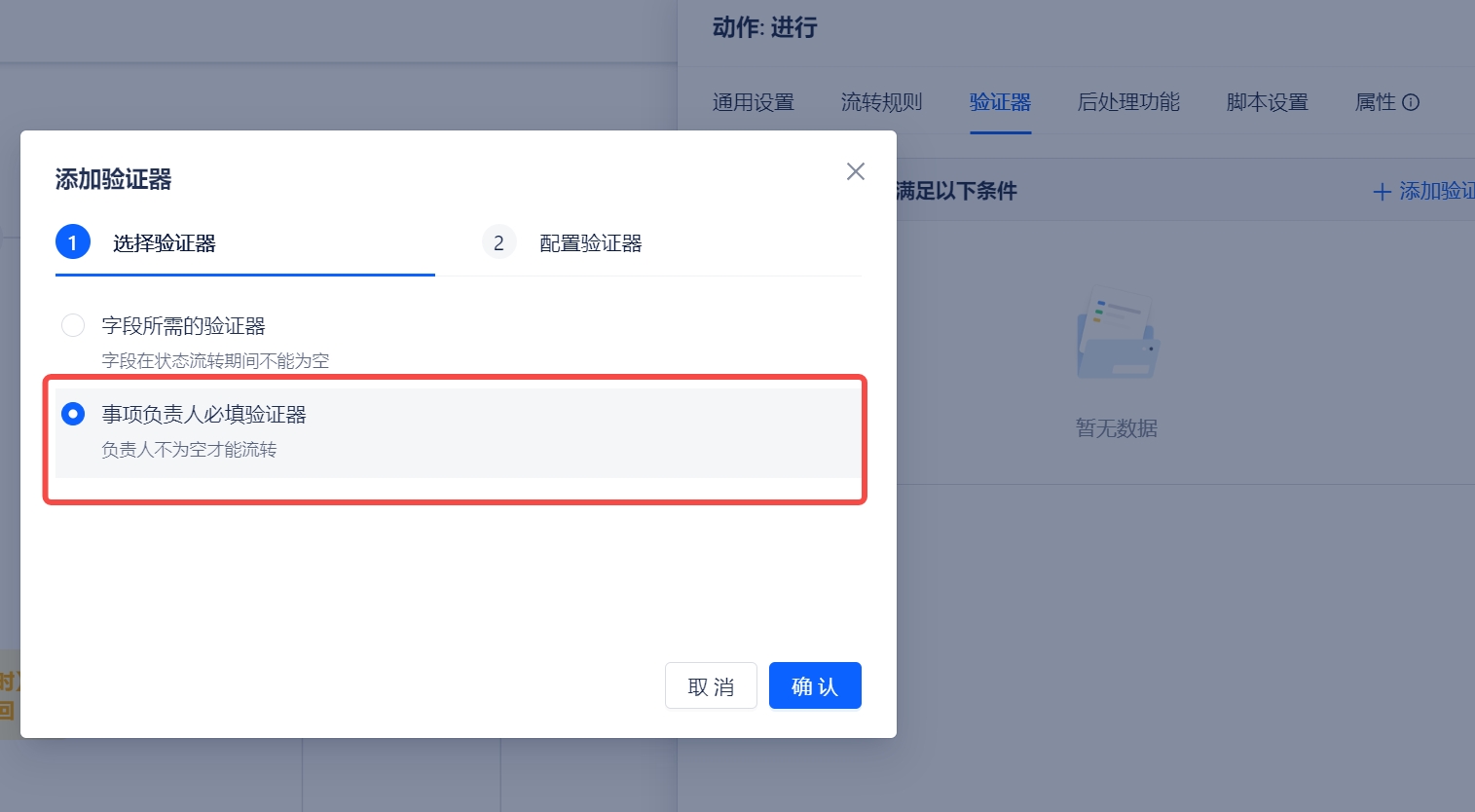
title: 事项负责人必填验证器
description: 负责人不为空才能流转
expression: item.values.assignee?.length > 0
errorMessage: 负责人不能为空

提示
表达式可以使用以下属性:
- item - [Item]
- currentUser - [User]
- workspace - [Workspace]
interface Item {
name: string; // item name
key: string; // item key
objectId: string; // item id
values: Record<string,any>; // item custom field value
itemType: { // item type
objectId: string;
},
status: { // item status
objectId: string
};
}
interface User {
objectId: string;
createdAt: string; // creation time
updatedAt: string; // update time
username: string; // user name
email: string;
enabled: boolean; // Whether to enable
deleted: boolean; // delete or not
nickname: string;
language: string; // language (e.g. 'zh-CN')
}
interface Workspace {
createdAt: string; // creation time
updatedAt: string; // update time
name: string; // workspace name
key: string; // workspace key
}
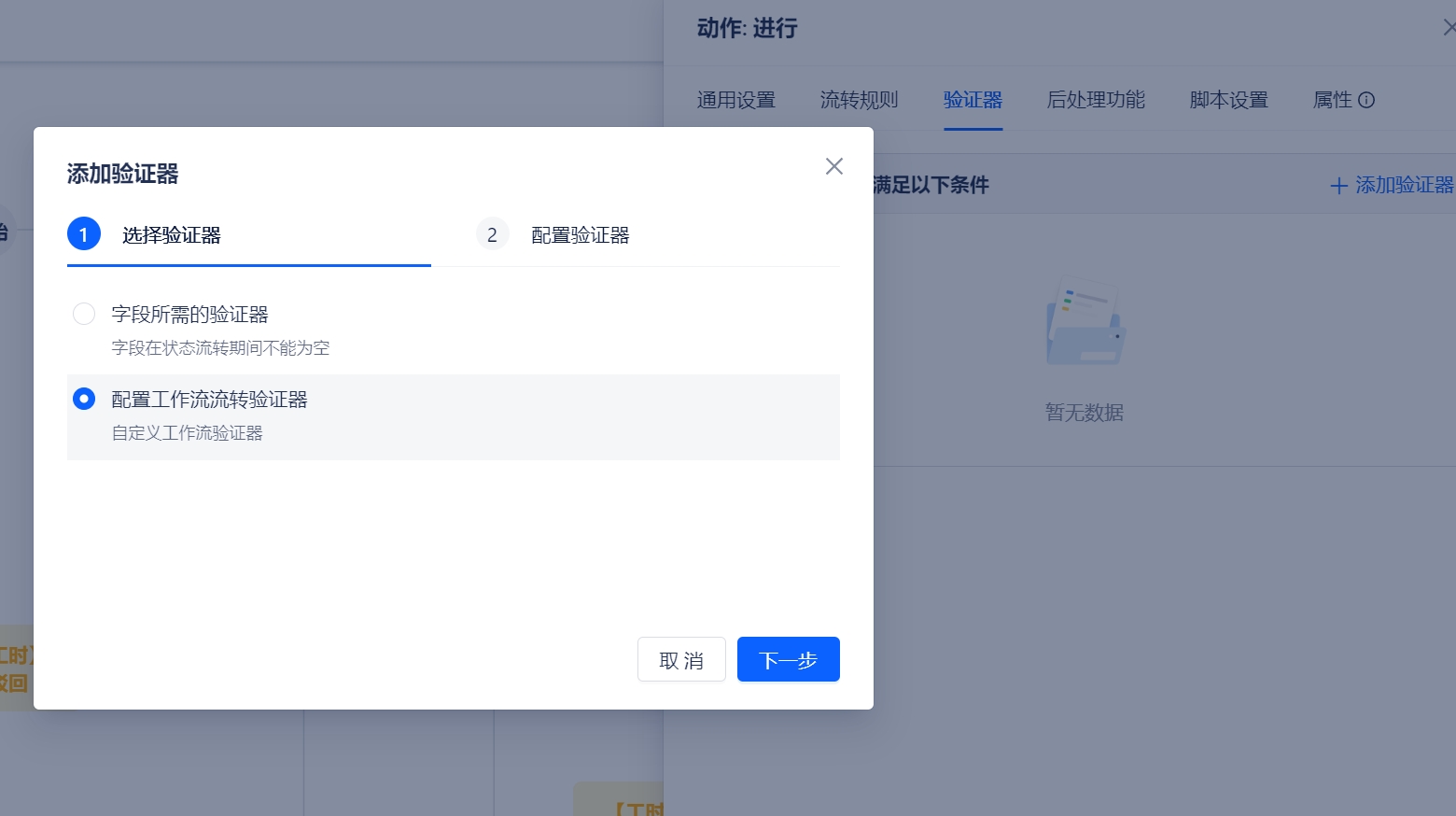
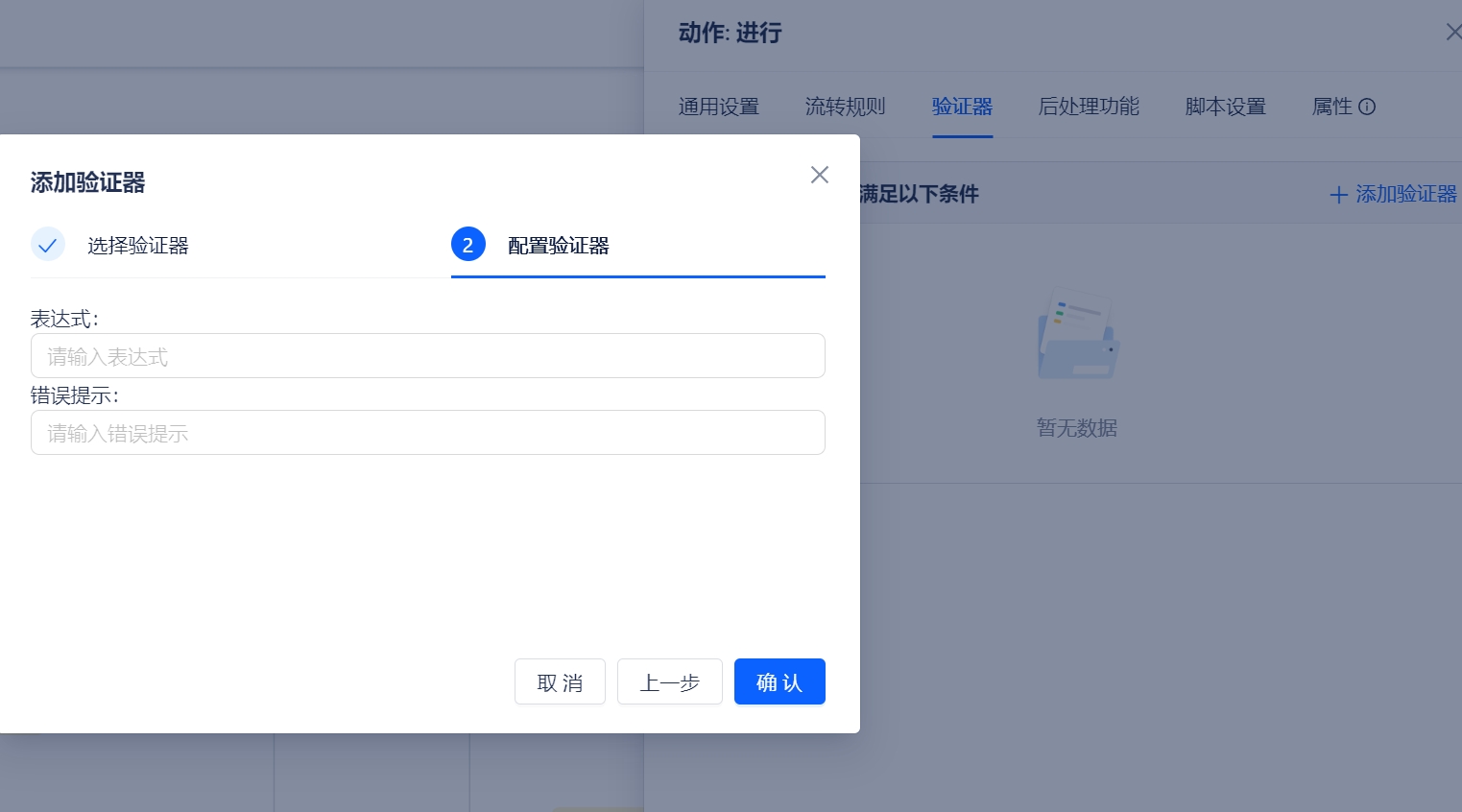
通过自定义UI界面配置验证器
可以在验证器中,通过自定义UI界面来配置规则。需要配置以下三个页面:
- create: 在工作流的验证器创建时候的页面
- edit: 在工作流的验证器编辑时候的页面
- view: 在工作流的验证器显示的时候页面
在create和edit页面,需要通过handleWorkflowConfigChangeapi来保存配置信息。
manifest例子
modules:
proxima:workflowValidator:
- key: my-workflow-validator
title: 配置工作流流转验证器
description: 自定义工作流验证器
create:
route: /workflow-validator-create
edit:
route: /workflow-validator-edit
view:
route: /workflow-validator-view
resource: main
loadType: Micro
resources:
- key: main
path: /dist
重写expression和errorMessage
通过handleWorkflowConfigChange方法可以覆盖manifest中配置的expression和errorMessage
import { Input } from 'antd';
const WorkflowValidatorCreatePage = (props: any) => {
const { context } = props;
const handleWorkflowConfigChange = context?.modal?.handleWorkflowConfigChange;
const onChange = (key, value) => {
handleWorkflowConfigChange({ [key]: value });
};
return (
<div>
<div>表达式:</div>
<Input placeholder="请输入表达式" onChange={e => onChange('expression', e.target.value)} />
<div>错误提示:</div>
<Input placeholder="请输入错误提示" onChange={e => onChange('errorMessage', e.target.value)} />
</div>
);
};
export default WorkflowValidatorCreatePage;


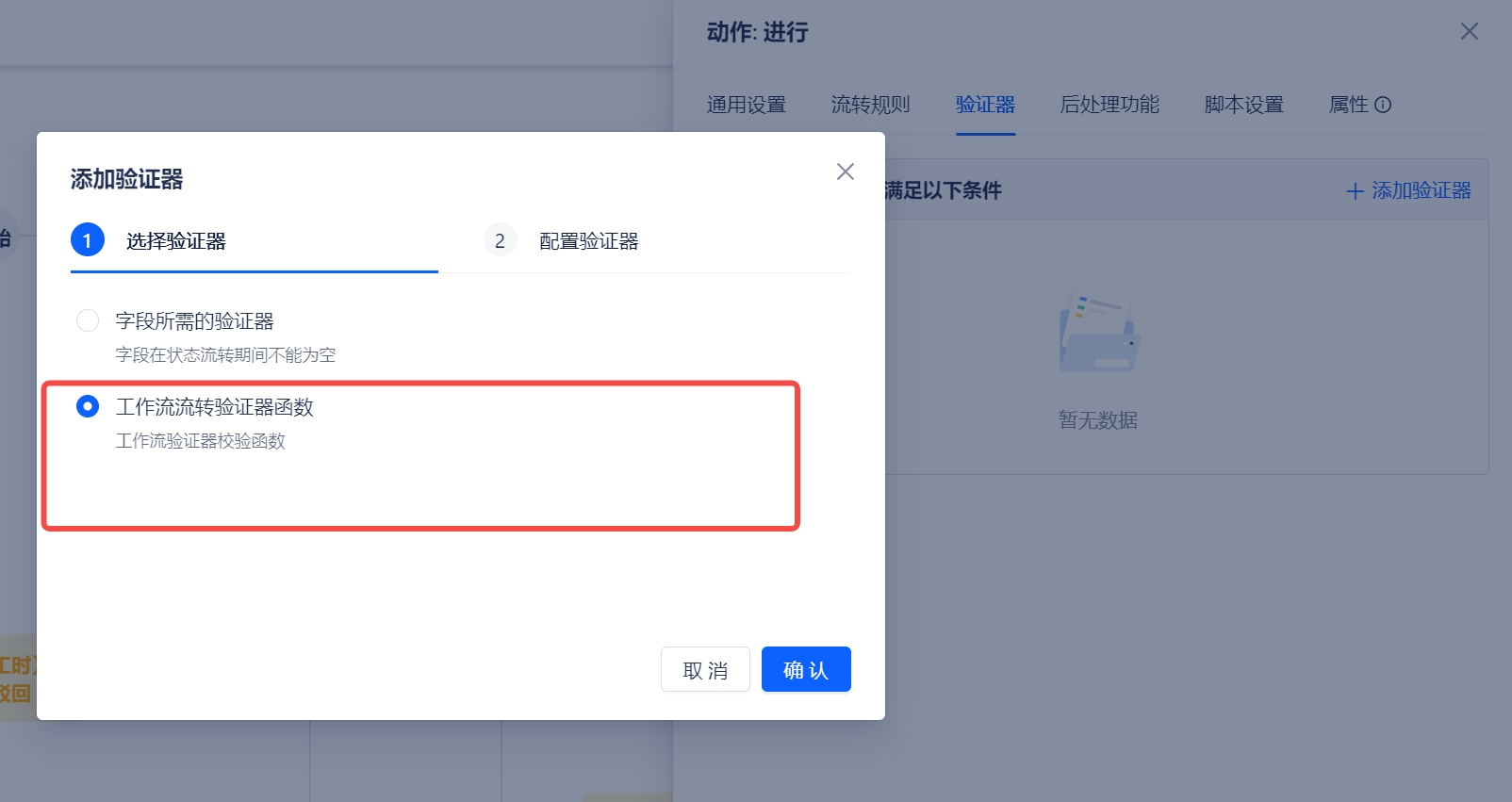
通过函数配置验证器
可以通过应用的函数来实现验证器的校验。
警告
验证器只能配置表达式和函数的其中一个,不能同时配置表达式和函数。
manifest例子
modules:
proxima:workflowValidator:
- key: my-workflow-validator
title: 工作流流转验证器函数
description: 工作流验证器校验函数
function: validator-function
function:
- key: validator-function
handler: workflow.runValidator

函数例子
函数需要返回两个参数:
- result 一个boolean值,代表工作流是否通过。
- errorMessage 错误提示信息,当result=false时会在流转时提示。
workflow.ts
export const runValidator = ({ payload }) => {
const { item } = payload;
if (item?.values?.assignee?.length > 0) {
return {
result: true,
};
}
return {
result: false,
errorMessage: '负责人自动不能为空',
};
};