Build a micro app
Before you begin
This tutorial provides an overview of the application development process, helping developers get started quickly and develop application with ideal functionality.
This tutorial will demonstrate the necessary processes and steps for development by implementing a table page.
Before you begin, make sure you have the following environment installed locally:
Step 1: Create app
- install/update
@giteeteam/apps-cli
npm install -g @giteeteam/apps-cli
npm update -g @giteeteam/apps-cli
- Use the cli to initialize the application.
giteeteam-apps init
-
Enter the app name and unique app_key as instructed.
-
The creation is complete, and the main directory structure is as follows:
apps_demo:
.
├── README.md
├── functions
├── manifest.yml
├── public
├── src
├── tsconfig.json
├── typings.d.ts
├── webpack.config.js
├── package.json
└── yarn.lock
Step 2: Application Development
1. manifest.yml
- The manifest describes the configuration information of the app and also serves as the navigation for various functional modules. See manifest for details.
- app: defines the basic information of the app and defines the app version.
- modules: defines the functions that contain the application logic and the different modules used by the application.
- adminPage: Add a menu item at the bottom of the system settings sidebar, which, when clicked, takes you to the developed application page. See Admin Page for details.
- key: The unique ID of the page
- resource: Specifies the packaged file for the page
- title: The menu name that links to the page after it is published
- loadType: The rendering method for the application
- adminPage: Add a menu item at the bottom of the system settings sidebar, which, when clicked, takes you to the developed application page. See Admin Page for details.
- resource: The resource files used by the page
app:
name: appsDemo
key: appsDemo
version: '0.0.1'
modules:
adminPage:
- key: micro-adminPage
resource: myPage
title: myPage
loadType: Micro
resources:
- key: myPage
path: ./dist/
2. Function Development
- Edit the
Demo.tsxfile and import the required components for table development.
── src
│ ├── App.tsx
│ ├── hooks
│ ├── index.global.less
│ ├── index.tsx
│ ├── lib
│ ├── pages
│ ├── routes
│ └── statics
import React from 'react';
import { Table } from 'antd';
import cx from './Demo.less';
const Demo: React.FC = () => {
const columns = [
{
title: 'id',
dataIndex: 'id',
key: 'id',
width: '40%',
ellipsis: true,
},
{
title: 'Operation',
dataIndex: 'operation',
key: 'operation',
width: '40%',
ellipsis: true,
},
];
return (
<div>
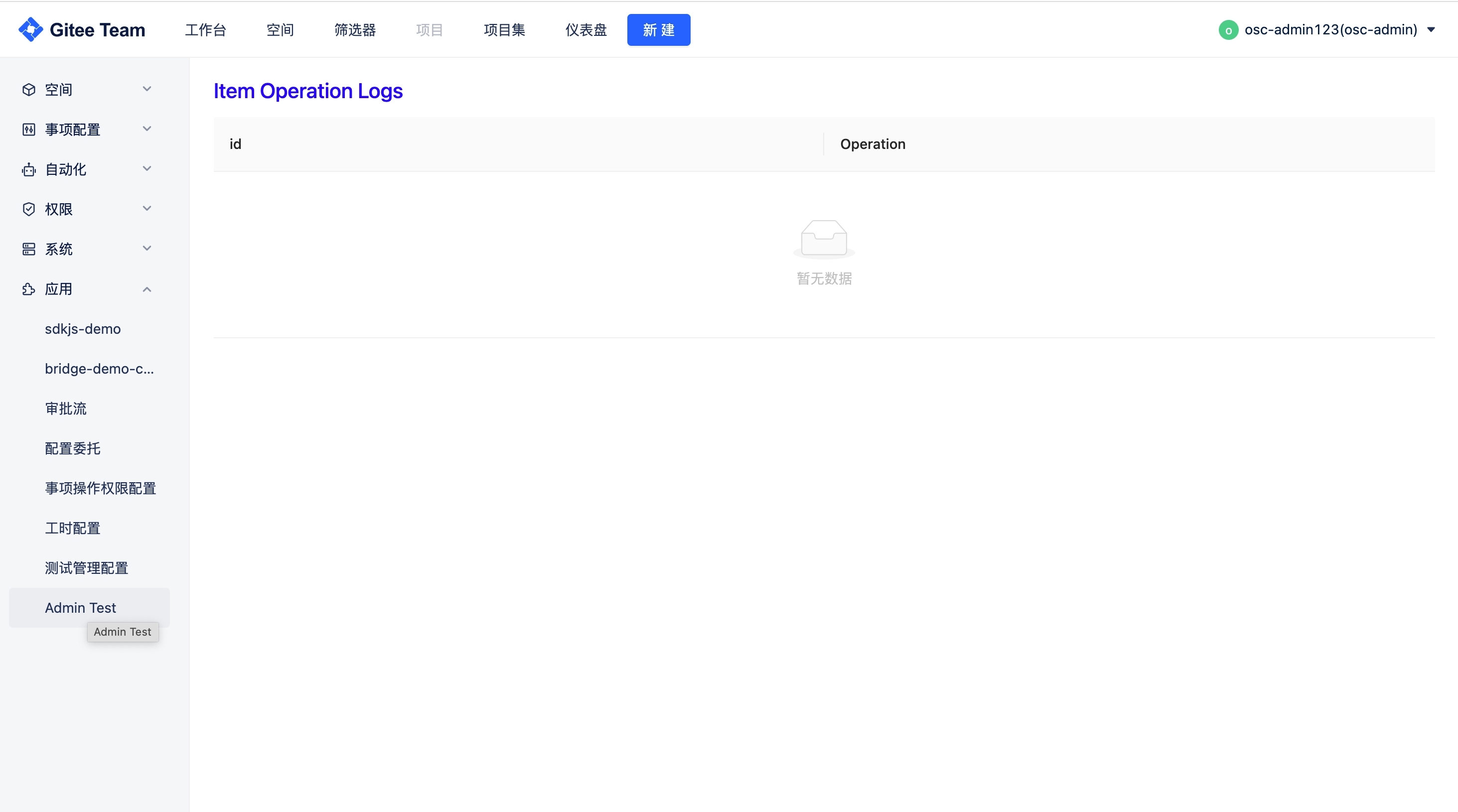
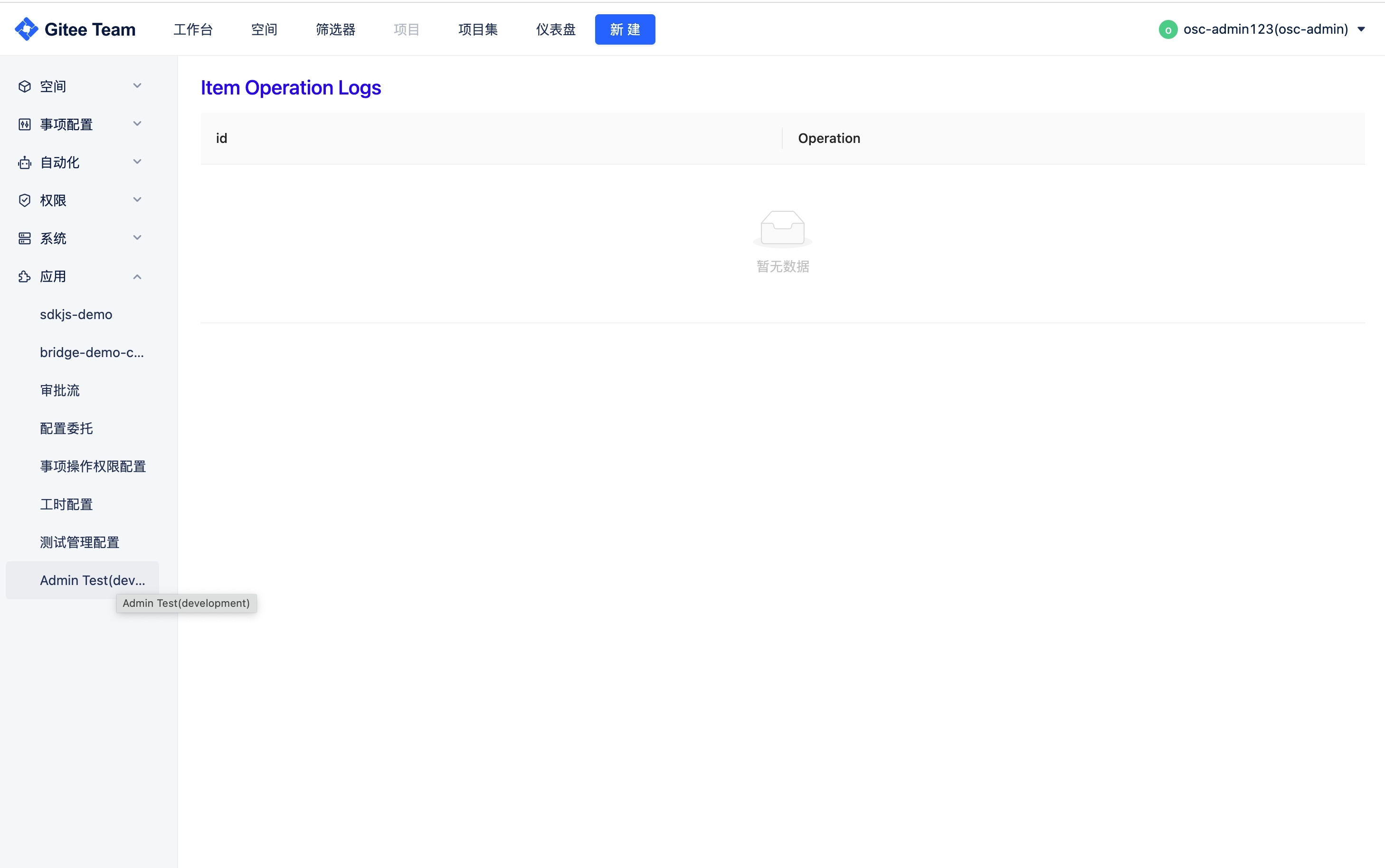
<h2 className={cx('title')}>Item Operation Logs</h2>
<a></a>
<Table
rowKey="ID"
columns={columns}
dataSource={[
{ id: '1', operation: 'created' },
{ id: '2', operation: 'deleted' },
]}
/>
</div>
);
};
export default Demo;
The relevant components need to use the encapsulated antd components. For other components, see Custom UI.
Step 3: Package and publish to the online development environment
1. Log in to the debugging environment
Use the login command (for detailed parameters, please refer to Login) to log in to the debugging environment.
giteeteam-apps login
2. Build app
Build app and the output is *.zip
yarn build-app
The build-app command is already defined in package.json.
3. Publish the application to the online development environment
Deploy the application package built in the previous step.(please refer to: Deploy)
giteeteam-apps deploy xxx.zip
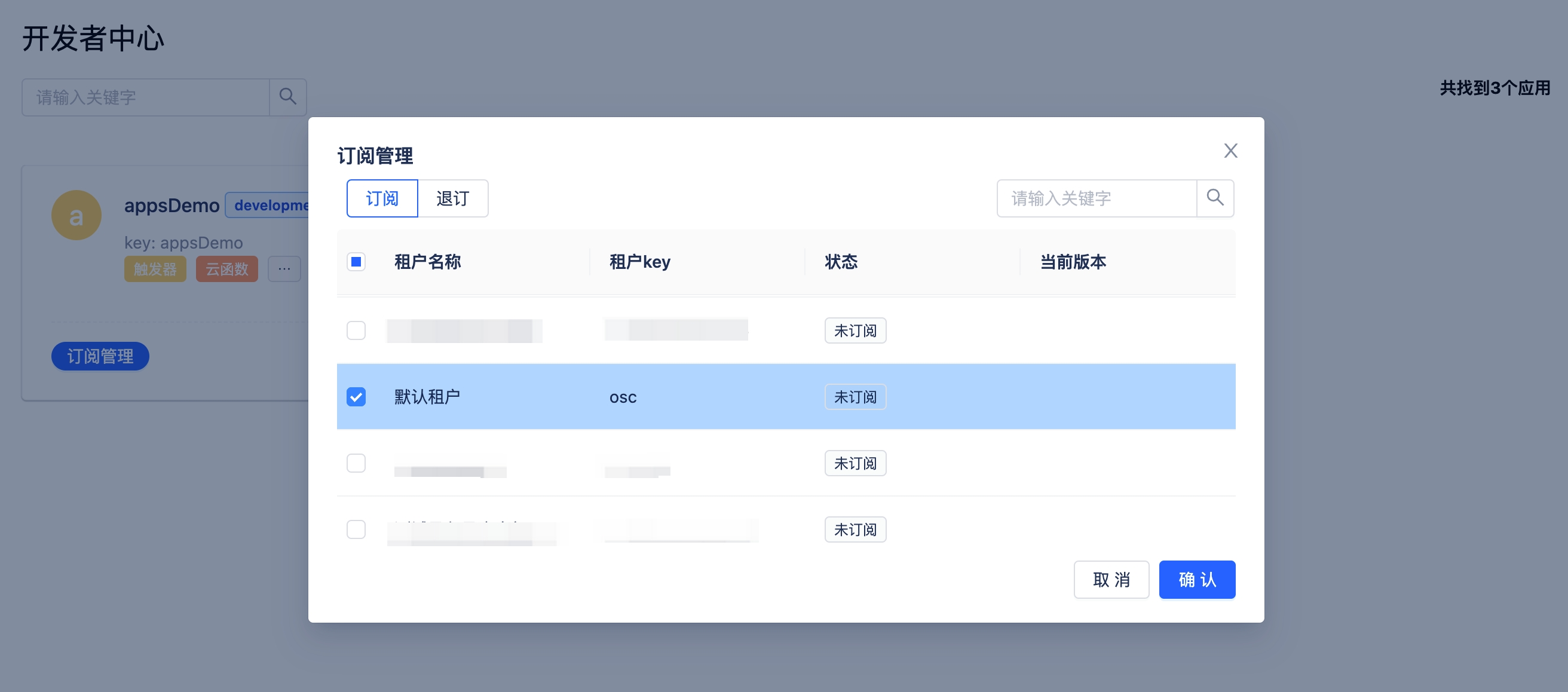
4. Subscribe the app for the tenant in the Developer Center
http://demo.com/apps/page/application/developer


Step 4: Local debugging
- Use the command to start the front-end project locally.
yarn dev
The dev command is already defined in package.json.
- Use the tunnel command (for detailed parameters, please refer to Tunnel) to start local debugging.
giteeteam-apps tunnel
- Local page debugging
Log in to the debugging environment, add APPS_ENABLE_LOCAL_DEV=true to LocalStorage, and go to the corresponding extension point page to start debugging.

Step 5: Online deployment
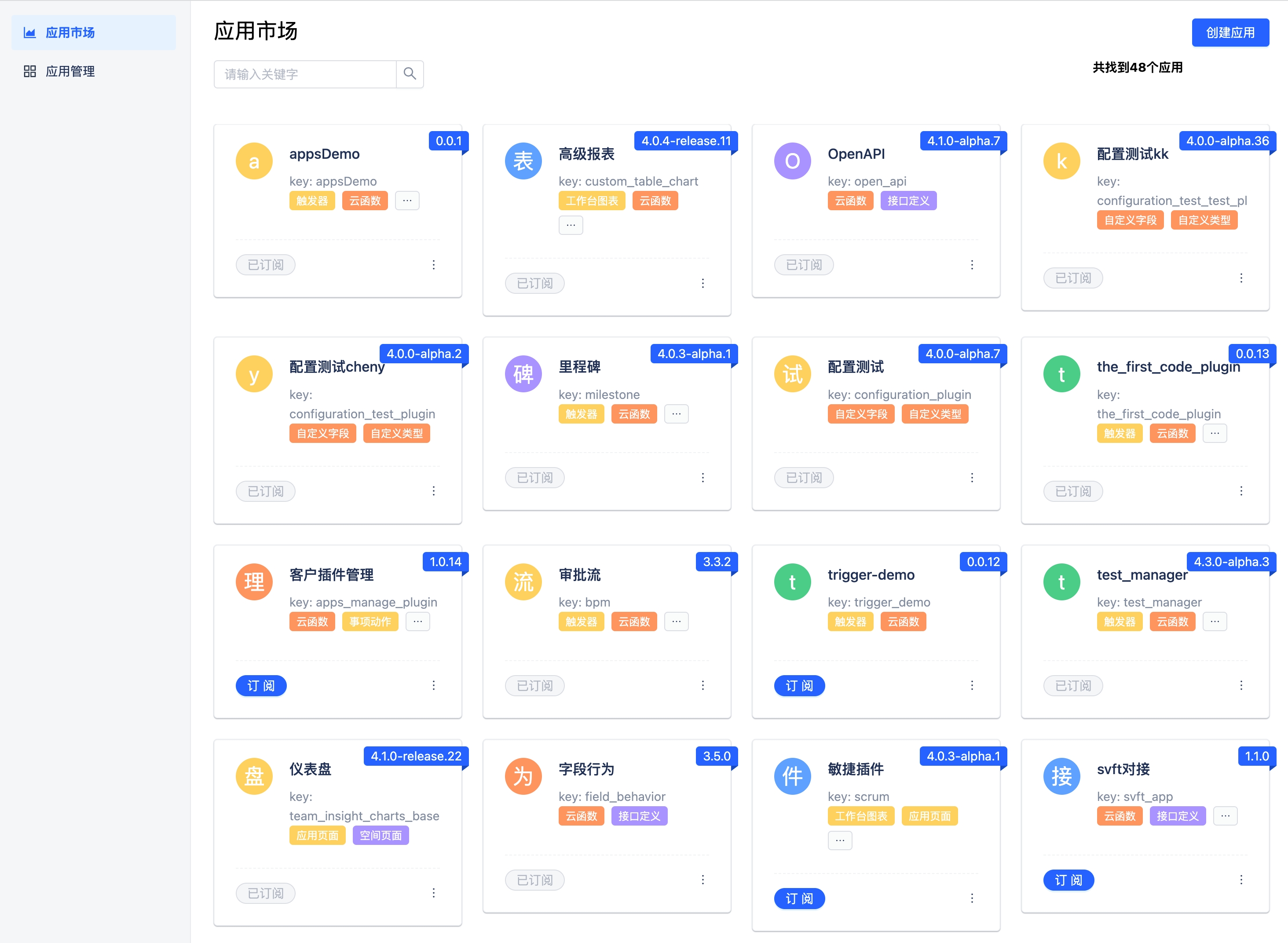
- Open the application center.

- Create an application and upload the application zip file.

- Click "Subscribe".

- Enter the system settings, and you can see the page of this application appear in the left system menu bar.