View action
This module supports the application to display the operation entry in the view and perform related operations.

Manifest example
modules:
viewAction:
- key: view-action-key
resource: main
title: View Action Title
loadType: micro
route: /main
placement: left
viewType:
- gantt
resources:
- key: main
path: ./dist/
Properties
| name | type | required | description |
|---|---|---|---|
| key | String | Yes | A key for the module, which other modules can refer to. Must be unique within the manifest. Regex: ^[a-zA-Z0-9_-]+$ |
| resource | String | Yes | A reference to the static resources entry that your item panel wants to display. See resources for more details. |
| title | String | Yes | The title of the item activity, which is displayed as a panel item |
| loadType | Micro | remoteJs | Yes | The app's rendering method |
| route | String | false | The app route, default / |
| viewType | ('default'|'structure'|'kanban'| 'gantt')[] | true | The view types displayed by this extension point are all selected by default: default list, structure list, Gantt chart, and Kanban. |
| placement | 'right'|'left' | false | The position of this extension point relative to the default view action can be either right or left, or dropdown to indicate the menu for more dropdown actions. The default is left. |
The module display
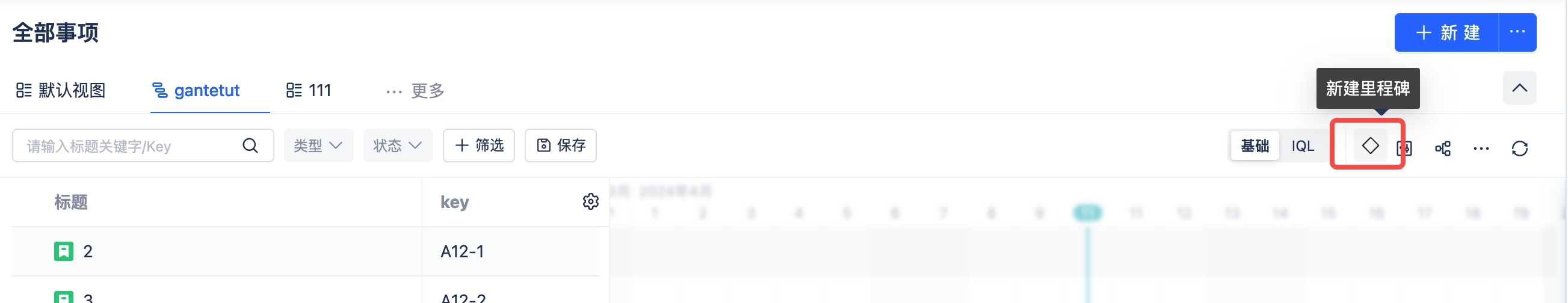
placement=left
- Placed on the left side of the view action bar.
- The displayed icon and click events are rendered by the application.
- As shown in the figure, the button is rendered by the application code.

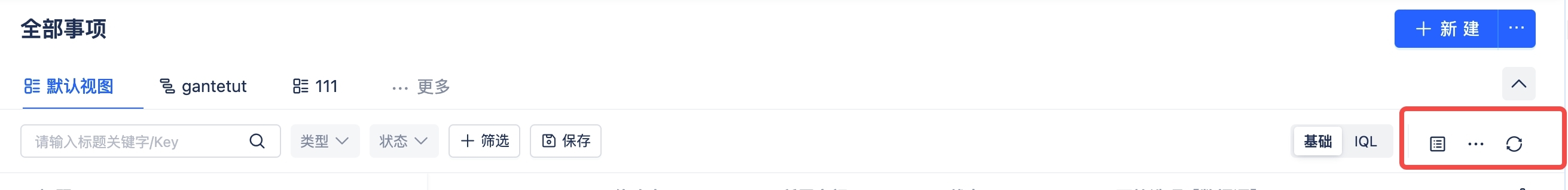
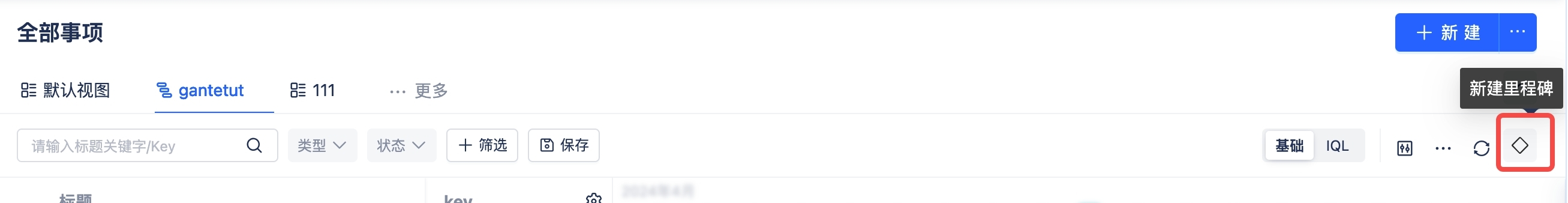
placement=right
- Placed on the right side of the view action bar.
- The displayed icon and click events are rendered by the application.
- As shown in the figure, the button is rendered by the application code.

placement=dropdown
- Placed in the dropdown menu of the view action bar's more actions button.
- The displayed menu name is determined by the
titlein themanifest, after clicking, a popup will appear, the content of the popup is rendered by the application code.

- After clicking, a popup will appear, as shown in the figure:

context
In your application you can use the following parameters
| Property | Type | Description |
|---|---|---|
| workspaceId | string | The id of the current workspace |
| boardId | string | The id of the current board |
| viewId | string | The id of the current view |
| iql | string | The iql of the current view |
Close the current modal
You can close the modal rendered by the current application through closeModal.